Brackets – Code Editor recommended for Web Designer
After using the Brackets code editor for a while , I have officially temporarily abandoned Sublime Text and Coda 2 to use Brackets because of its outstanding benefits in website design, especially front-end work. development which works entirely with HTML, CSS and Javascript.
And if you are working regularly with HTML, CSS and Javascript then this code editor might interest you. So what features does it have that I like so? Let's have a look.
Powerful Live Reload
Front-end developers often use Gulp or Grunt to create a task that automatically live reloads every time the save work file is pressed, meaning changes can be seen immediately without reloading the browser. However, I can assure you that Live Reload by Brackets is much more powerful, at least it is easy to use with one-click triggering, and see the changes directly without saving the file.

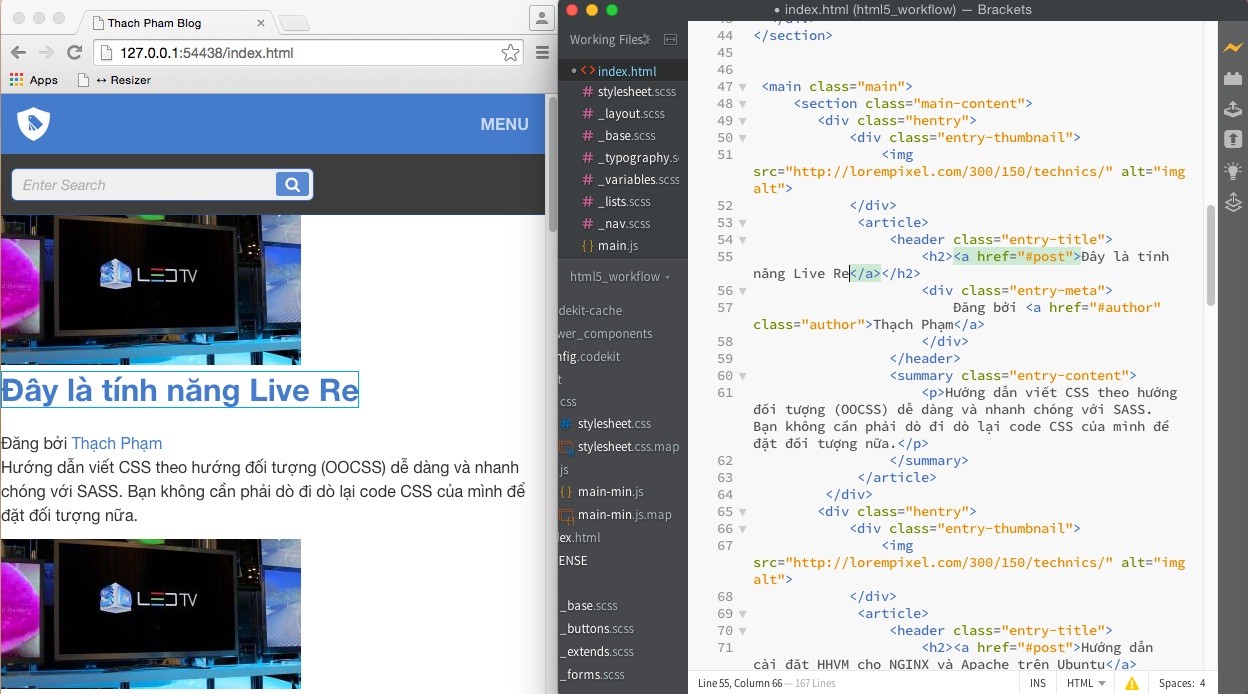
Brackets Real-Time Live Reload Feature
This Live Reload feature works well when changing HTML and CSS content. If you do a PHP project, you can set the localhost address to be able to live reload with dynamic content, but it has more limitations than HTML and CSS.
If you use a CSS Prepocessor like SASS, LESS or Stylus it will just live reload every time the code is converted to CSS. That is, you need to save the file. Or use the extension in Brackets.
Godly Quick Edit
This feature is extremely useful with HTML and CSS by allowing you to edit or add CSS to a certain selection in HTML without having to go through the CSS file to write it, extremely handy if you need to quickly edit CSS. of a selection. Just select the selection to edit, press Ctrl + E or Cmd + E and you can edit the CSS for it.

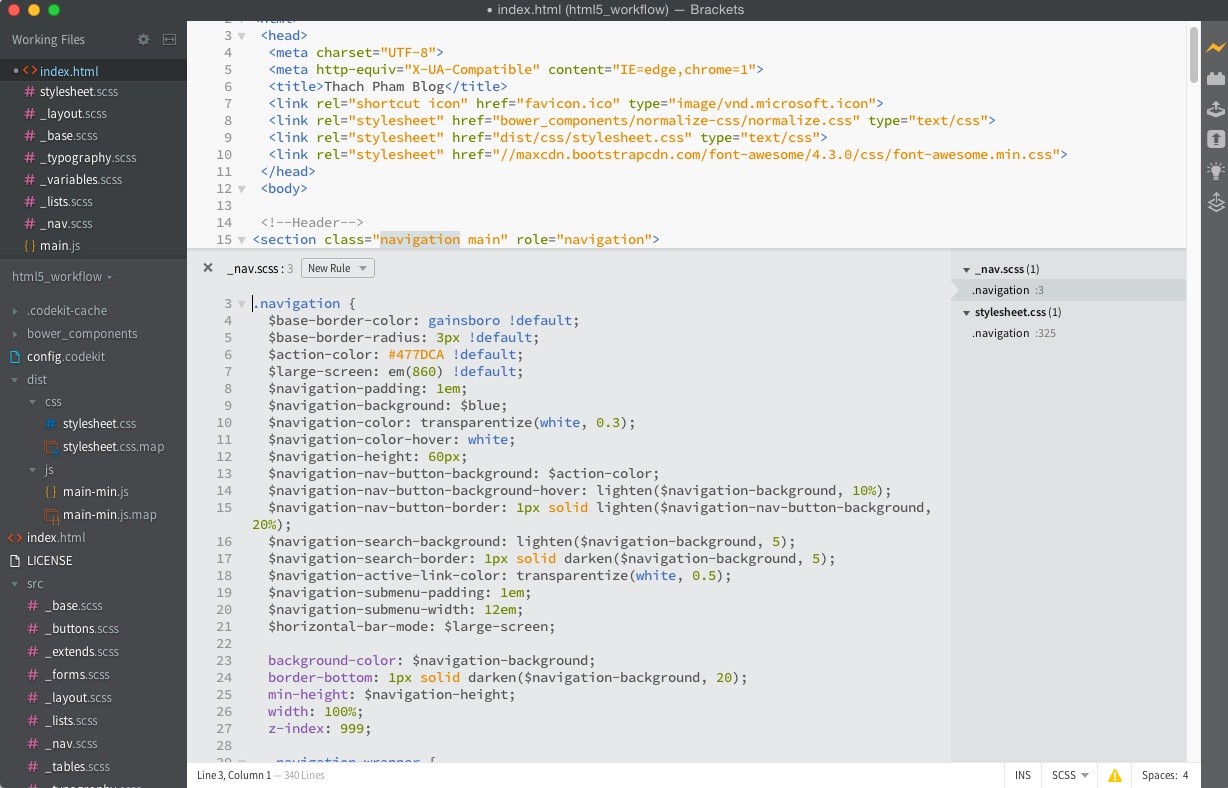
Quick Edit in Brackets
Easy to use
With the interface of Brackets compared to Atom or Sublime Text, Brackets is still considered easier to use and more user-friendly. The installed extensions are mostly displayed on the menu bar or sidebar for ease of use. Although Sublime Text is used by reconfiguring the settings in the form of JSON data, this does not seem very user-friendly for novices or novices.
JSLint

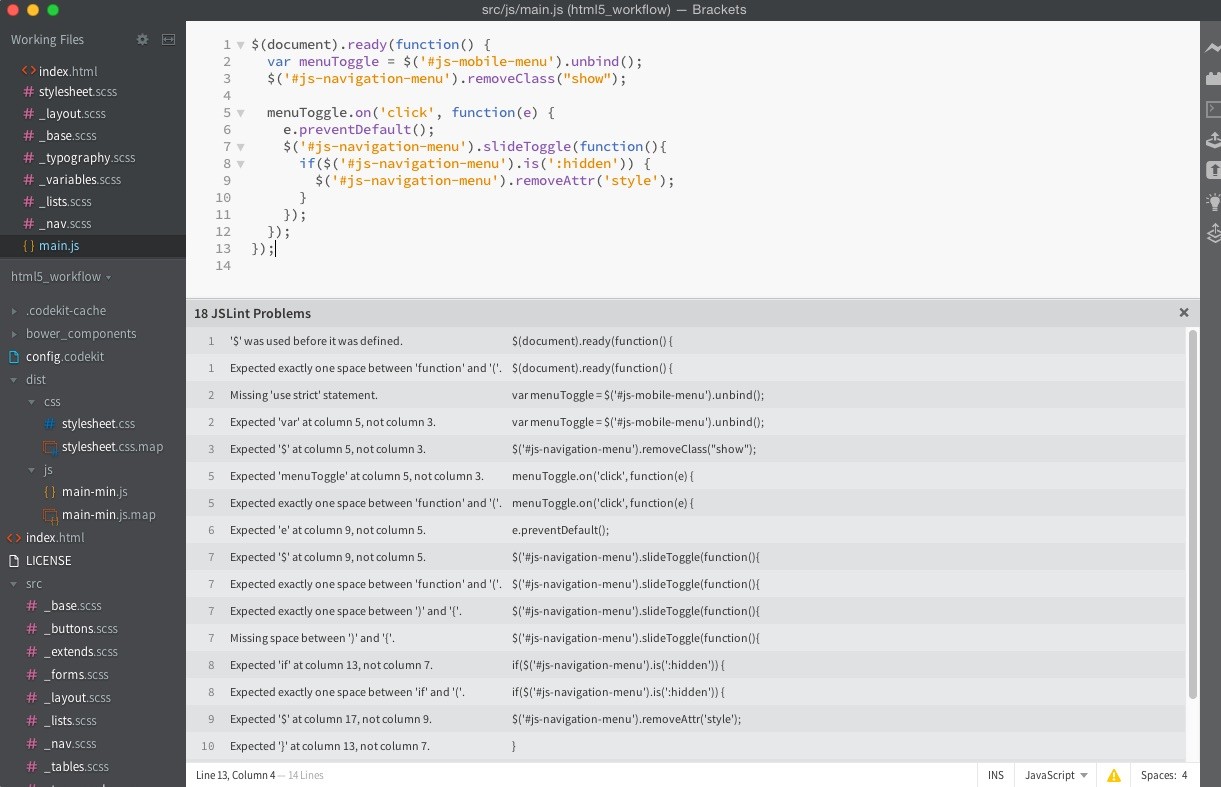
Check Javascript Errors and Warnings with JSLint
JSLint is no stranger to Javascript programmers, and an indispensable tool for them to check for warnings or errors in Javascript code. Brackets has built-in JSLint when opening Javascript files, and it will automatically check every time the file is saved.
Install extensions and themes easily
If Sublime Text is famous for supporting many extensions, Brackets does not give up on this. If Sublime Text is required to install Package Control, Brackets already supports the extension and theme installation area for it by going to File -> Extension Manager. There are now hundreds of extensions and themes that can be used for Brackets in all versions, most of the important extensions for web designers are already available on Brackets.
Recommended extensions
Brackets SASS – Supports SASS translation every time you save a file and live preview with SASS without saving. Extension required for SASS users.
Beautify – Support to reformat HTML, CSS and Javascript files more beautiful.
Brackets CSS Color Preview – By default, the color codes used in Brackets will be displayed when hovering over the color code, but with this extension you can know the exact color without hovering.
Brackets File Icons – Displays icons representing files in the left directory tree.
Brackets Code Folding – Support to fold code blocks for more compact display.
Brackets FixMyJS – Automatically fix Javascript warnings in JSLint.
Brackets Grunt – Displays a list of the project's Grunt tasks in the code editor for ease of use.
Brackets Gradient Editor – Fix gradients in CSS faster.
Brackets Bower – Install the required components for front-end projects with Bower directly in Brackets. Forget the commandbower install <pack>
Brackets Git – A must-use extension if you are using Git, it will manage the history of commits, push, pull, branch tracking, tags, etc. very intuitively.
Brackets Sidebar Plus – Add option to hide the sidebar of Brackets.
Brackets Terminal – Use the terminal right in Brackets, this terminal is for Linux, not Brackets's own. Useful for Linux people.
Brackets FTP Sync-Plus – Send files to FTP quickly.
Brackets WordPress Hint – Automatically suggest functions in WordPress , including functions in the Woocommerce plugin.
Brackets WordPress Hook Hint – Suggest actions and filter hooks in WordPress.
Brackets Emmet – Write HTML and CSS fast.
PSD Extract
[alert color=”orange” type=”alert-message-background” title=”Using Extension” size=”small”]The recent version of Brackets has officially included this PSD Extract feature in an extension called “ Extract for Brackets (Preview)”. So you have to install this extension to enable it.[/alert]
One of the best features of Brackets is its built-in support for automatically extracting elements from within Photoshop files for quick CSS writing. For example, if you use a certain color in a Photoshop file, it will automatically suggest you the color code contained in the Photoshop file, or it will extract elements such as images, icons, etc. Very convenient for work. convert PSD to HTML (see my video for more).

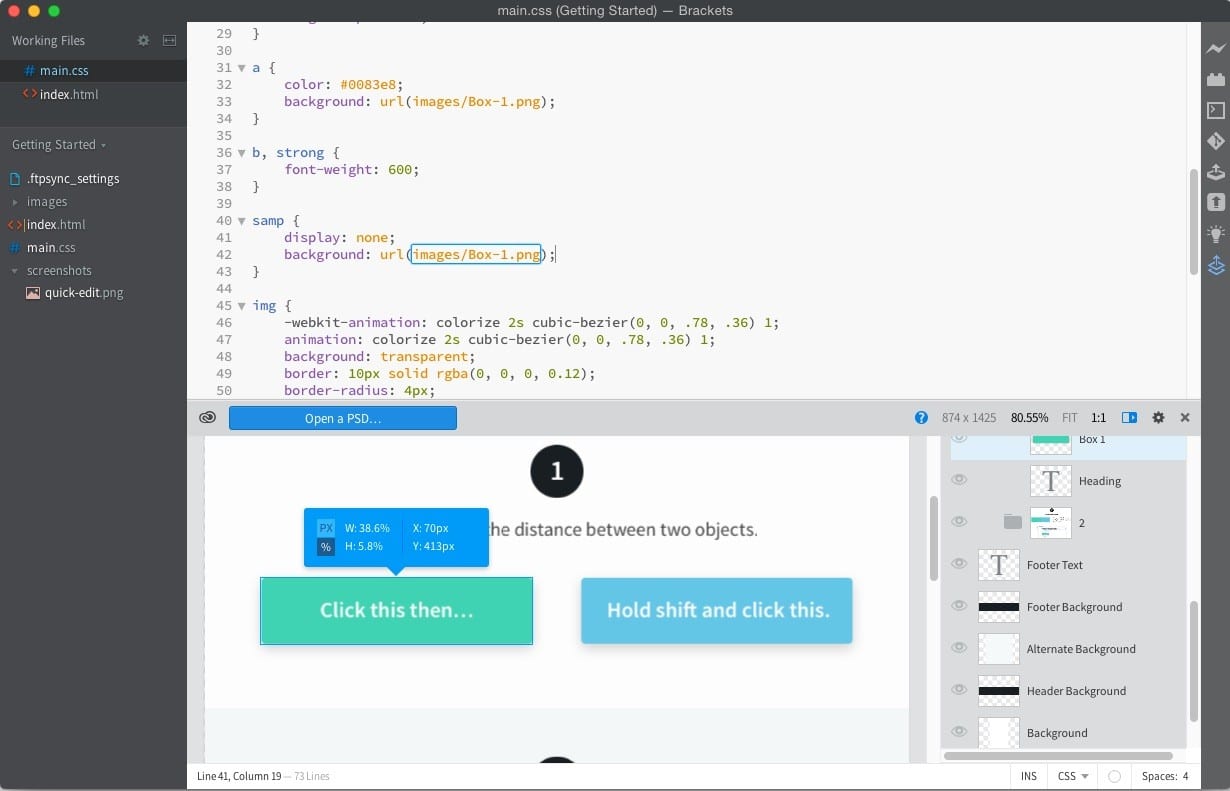
Extract Photoshop Elements to HTML
User Key Binding
Like Sublime Text, Brackets can support setting shortcuts by keyboard shortcuts for each user on the computer with the Debug -> Open User Key Map function. Details on how to set it up see here .
Limitations of Brackets
Although I really like Brackets, it has some disadvantages as follows that if you use it, you will have to accept it.
Restrict file display column division feature
In Sublime Text, you can divide a code editor screen into different areas, up to 4 columns. But with Brackets, you can only split horizontally or vertically.
No Global Preference
In Brackets you cannot set extension options or other options globally, that is, apply to all users on the machine, but each user you have to set up individually. This is a bit disadvantageous for multi-user users on one machine.
Epilogue
If you feel that Brackets is useful to you, then download and install it to experience it right away, if you often work with HTML and CSS like me, you will definitely like it right away because I currently only use it. Brackets in projects, including PHP because I really like the Brackets Terminal extension. Previously, I used Coda (only on Mac) which was more convenient, but it was quite heavy, the interface was a bit confusing, so maybe I don't like Brackets anymore.
Currently Brackets has only been developed for a short time, so in the future there will be many other great features. If you are interested in it, you can follow the discussions on the Brackets development team at