Blisk – The Most Accurate Responsive Testing Browser
In designing a website according to Responsive standards, it is always necessary to test the interface on different devices to ensure that our website interface can display well on all devices.
Of course, few people use each real device to check the interface of the website because not everyone has enough devices, but will use browser-based tools such as Viewport Resizer , ResponSinator.com , or even is to test manually by scaling the browser itself.
However, with the support tools mentioned above, they cannot compare with the real quality of the website when displayed on actual devices. But installing phone emulators is heavy and time consuming.
Yesterday, I accidentally learned of a new crowbar browser for the purpose of testing and debugging websites on mobile devices, which is the Blisk browser .

WHAT IS THE BLISK BROWSER LIKE?
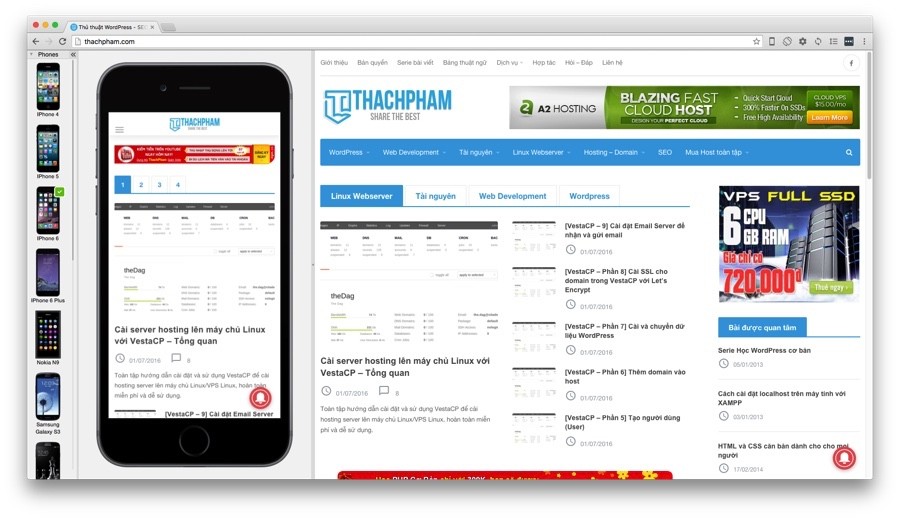
This is a browser (developed from Chromium source code ) designed specifically for Web Designers with the purpose of debugging interfaces on many different devices such as smartphones, tablets and desktops.
But it is not like the usual testing techniques that are to shrink the screen, but it will completely simulate the display on the phone, you can directly interact with the interface on the phone and most importantly, use Inspect Element separately for debugging, support live reload.
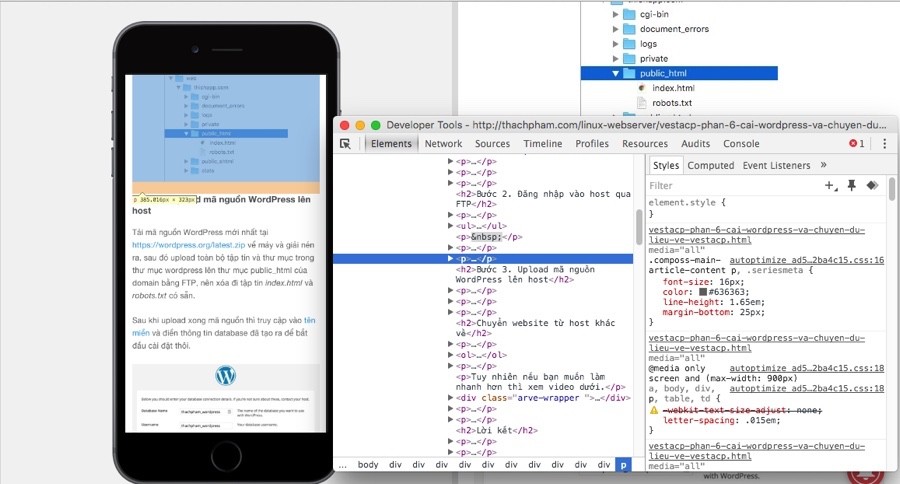
Debug với Inspect Element

Another difference between Blisk and other inspection applications is that it allows us to debug the emulator interface separately with Inspect Element separately. This means that when you right-click and select Inspect Element on the phone, you will debug separately on the phone interface, and similarly in the desktop interface.
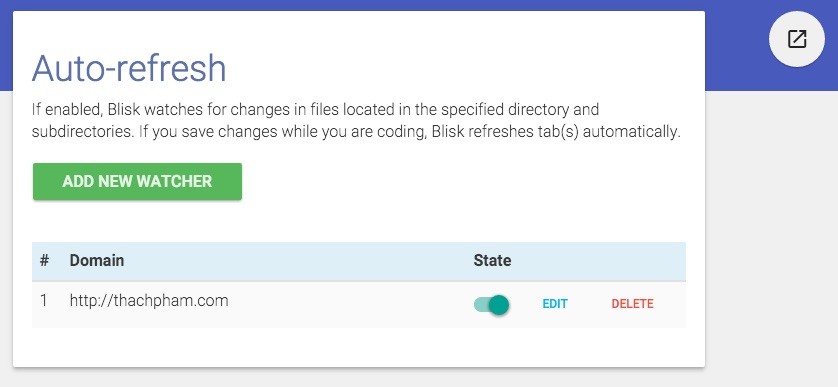
Auto Refresh (a.k.a Live Reload)

Talking about live reload, we have a lot of options like using Live Reload, Grunt, Gulp to do but if the browser is available, why not take advantage and save time?
You can choose the directory to put it in watch and then every code change in any file in that directory Blisk will automatically reload the page.
Scroll Sync
This feature will automatically turn on in Blisk, which allows us to slide the website at the same time on both devices. For example, if you hover over your phone and scroll the page, both devices will be scrolled. You can turn this feature off if you find it inconvenient.
Features coming soon
Screenshots
This feature will allow users to take pictures of their website right in the browser.
Analytics
A highly anticipated feature in Blisk, this feature helps us to re-statistical Javascript errors on the website, monitor website speed for optimization, check compatibility in all other browsers, and monitor unused resources. loadable (CSS, images, fonts, etc.).
Integrations
In addition to web monitoring, Blisk also wants to partly support to improve the working speed of each project, so Integrations is the feature that meets that desire. This feature allows users to track bugs and manage the progress of each project like a project management system (Project Management).
SO WHAT ELSE IS BLISK USEFUL FOR?
As I mentioned at the beginning of the article, this is a browser specifically for web designers or front-end designers, so its features are just around the same and I think that is more than enough for the needs of two objects. this. And in the future, if Blisk has any further improvements, we have to keep an eye on it to find out.
- List of SWIFT/BIC codes of Vietnamese banks
- Payoneer supports off-net payments for other banks
- Receive money from Envato Market to Payoneer account, Get Facebook Verification Code when adding Payoneer card
- What to do when Payoneer Account is locked
- Instructions to receive money from ClickBank, Receive money from CJ Affiliate to Payoneer account