What is OneSignal? Instructions for integrating OneSignal into your WordPress website
Have you ever wondered how websites can push an interactive notification when you visit their site? And you also want your website to automatically notify and interact to retain users? OneSignal will be a suitable and completely free option for you. Let's find out what OneSignal is and how to integrate OneSignal into your WordPress website with Tino Group !

Learn about OneSignal
What is OneSignal?
OneSignal is a service created Push Notifications - Push notifications are a lot of large enterprises such as Softonic, Eat Street, Audiomack, Better Me used to create push notifications on the website, in the mobile app.
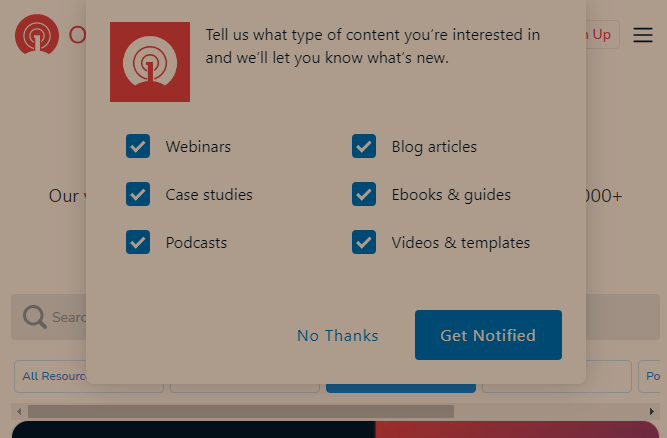
Not only does it help to create push notifications like in the picture, OneSignal also makes it possible for you to interact with your customers by sending notifications through their browser when you want, sending email or even sending SMS, …
All metrics when users interact with push notifications will be recorded and analyzed, so you can come up with more relevant content and customer engagement strategies to generate more customers.
OneSignal's homepage: onesignal.com

What features does OneSignal have?
OneSignal service has 5 main features including:
Web push notifications
Phone push notifications
In-app notifications
Support interaction by email
Support interaction by SMS
Web push notifications
This feature will support push notifications when users visit your website to welcome them. You can also set up OneSignal to collect emails or keep in touch with users right in the browser. OneSignal works on: Chrome, Firefox, Safari, Microsoft Edge, Opera and even Yandex browser.
Phone push notifications
Do you see push notifications on the lock screen and notification bar? This is also a function that OneSignal supports!
In-app notifications
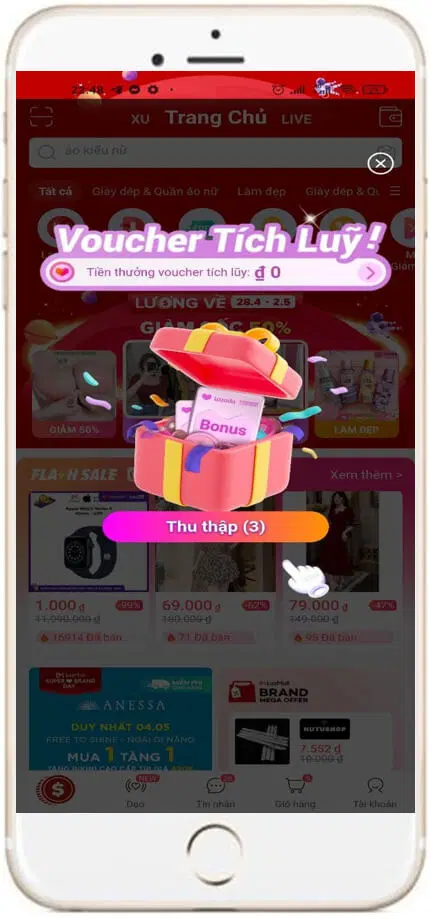
If you create a mobile sales application without knowing the code, you should also use OneSignal to create banners, Pop-ups in your application like on e-commerce platforms without knowing the code. there!

Support interaction by email
Once you have your email client list, you can use OneSignal to design a beautiful email with just a few drag and drop. Then you send it to your customers to create continuous interaction.
Support interaction by SMS
Do your customers use a “brick” Nokia? No problem! OneSignal also supports interacting with your customers via SMS.
Why use OneSignal?
As mentioned in the feature section, whether your customers are using computers, smartphones or "brick" phones, OneSignal can help you interact with your customers.
OneSignal is completely free for you to use (with limitations).
Support APIs and RESTful
System available to help you A/B test message
Support click statistics
Trusted and used by many large enterprises
The manual is extremely complete and detailed
Instructions for integrating OneSignal into your WordPress website
Instructions for creating OneSignal account
To use OneSignal, you will need to register for an account right at the OneSignal homepage . You can use email or use social media accounts to register faster.

After registering and verifying your email, you can log in and see OneSignal's welcome pop-up and dashboard interface as shown in the picture.

Configure OneSignal
To be able to integrate OneSignal into the WordPress website, we will need to configure OneSignal at OneSignal's management page as follows:
Step 1: Click on New App / Website => enter the name of the application / website.
Step 2: Click on Web if you want to create push notifications on your WordPress website.

Step 3: you choose to go to WordPress Plugin or Website Builder => next, you choose to go to CMS WordPress. OneSignal supports a lot of web building platforms and of course it is completely free for you to choose and use.

Step 4: At Site Setup, you will need to fill in the following information:
SITE NAME: your site name
SITE URL: WordPress website domain name to generate push notifications. You will need to enter the full form eg: https://tenmiencuaban.com
AUTO RESUBSCRIBE (HTTPS ONLY): you should select this item to avoid the situation that every time a viewer comes back, a registration notification will appear to make users feel annoyed even though they have subscribed to receive news before.
DEFAULT ICON URL: the icon on your push notification. Ideally, your image should be encapsulated in a square of 256×256 pixels and in the supported formats: .png, .jpg, and .gif.
At this point, you can save and move on to the WordPress website integration section . If you have a certificate for the Safari browser, proceed to step 5.

Step 5: OneSignal has built-in support for authentication certificates for Safari browser. If you have your own certificate, you can upload your certificate by:
Click the Upload your own .p12 certificate button
Choose your File Private Key and upload
Enter the password of the Private Key.

Integrate into WordPress website
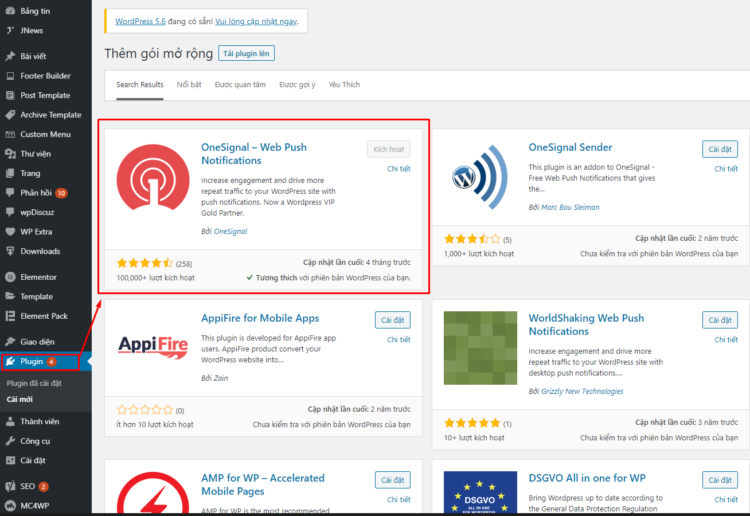
Step 1: install and activate the OneSignal plugin in your WordPress site. If you don't know how to install the plugin, you can see more here .

Step 2: Open the OneSignal plugin according to the instructions: WordPress Dashboard => OneSignal Push => Configuration.
Step 3: Go back to the OneSignal page , then copy the following information and paste it into the Configuration section in WordPress:
App IO
REST API KEY
Safari Web ID
onesignal-la-gi
Step 3: You continue to turn on Slide Prompt ( push notification ) and Subscription Bell to create a push notification on the browser.

This is an illustration of Subscription Bell.

Step 4: Click the Save button to save your settings. You can open an incognito browser to check if push notifications and Bell Subscriptions are displayed on your website!
Here, Tino Group has answered the question of what OneSignal is as well as showing you how to integrate OneSignal into your WordPress website. Hopefully this guide will be able to help you better interact with your visitors. But don't overdo it so your customers feel annoyed! Tino Group wishes you success!

Frequently asked questions about OneSignal
What forms of payment does OneSignal accept?
Currently, OneSignal accepts payments in the following forms:
E-wallet : PayPal
Cards of all kinds – only accept international payment cards such as Visa, MasterCard, JCB, Discover, American Express and Diners Club International.
What should I do when I cannot pay the service fee for OneSignal?
If you are purchasing the Pro plan or the Growth plan , OneSignal will automatically stop the service when the automatic payment process fails more than 3 times .
In case you sign up for the Enterprise plan , OneSignal's finance department will contact you to settle your payment prior to discontinuing your service . This is to avoid disruption to your business.
Where is the OneSignal user manual?
If you are interested in how to integrate OneSignal into mobile apps for Android, iOS or other platforms; or other notification methods such as email, SMS, you can refer to OneSignal Documentation .
You are a programmer and want to get the most out of OneSignal, you can refer to OneSignal's Server REST API Reference documentation .
Which version of OneSignal should be used?
According to OneSignal developer, the most stable and most performant version is v8.0. If you are using OneSignal v7.0 version , you can refer to the official OneSignal documents!
- How much capital does an online cosmetics business require? Where is the source?
- What is Visa Debit Card? What is the best and fastest bank to make Visa Debit card?
- 6 steps in branding strategy to help businesses succeed in the digital age
- What is Postman? Instructions for downloading and using Postman
- What are microservices? 6 outstanding applications of Microservices